ブログのアイキャッチ画像の簡単な作り方にもいろいろあります。
文字をのせた画像の一番簡単なWindowsパソコンでの作り方は、
「ブログ用文字だけのアイキャッチ画像の作り方【ペイント編】」をご覧ください。
ブログを書くのに、iPhoneやiPadなど、iOSを使っている人もいると思います。
この記事では、そういう人向けに、Canvaアプリを使う方法を紹介します。
アイキャッチ画像を作るのに、Canvaはとても便利な無料のアプリです!
iOSアプリ「Canva」のダウンロード

Canvaでアイキャッチ画像を作る方法1
App Storeで、「Canva」と入力して検索して、見つけましょう。
違うアプリも表示されますが、上記の画像のものを選べば大丈夫です。
見つかったら、ダウンロードしましょう。
Canvaでアイキャッチ画像を簡単に作る5つのステップ

Canvaでアイキャッチ画像を作る方法2
さっそくインストールしたCanvaアプリを起動しましょう!
メインの画面が開くので、そこから始めます。
順を追って、アイキャッチ画像の作り方を説明していきます。
1.サンプルを選ぶ

Canvaでアイキャッチ画像を作る方法3
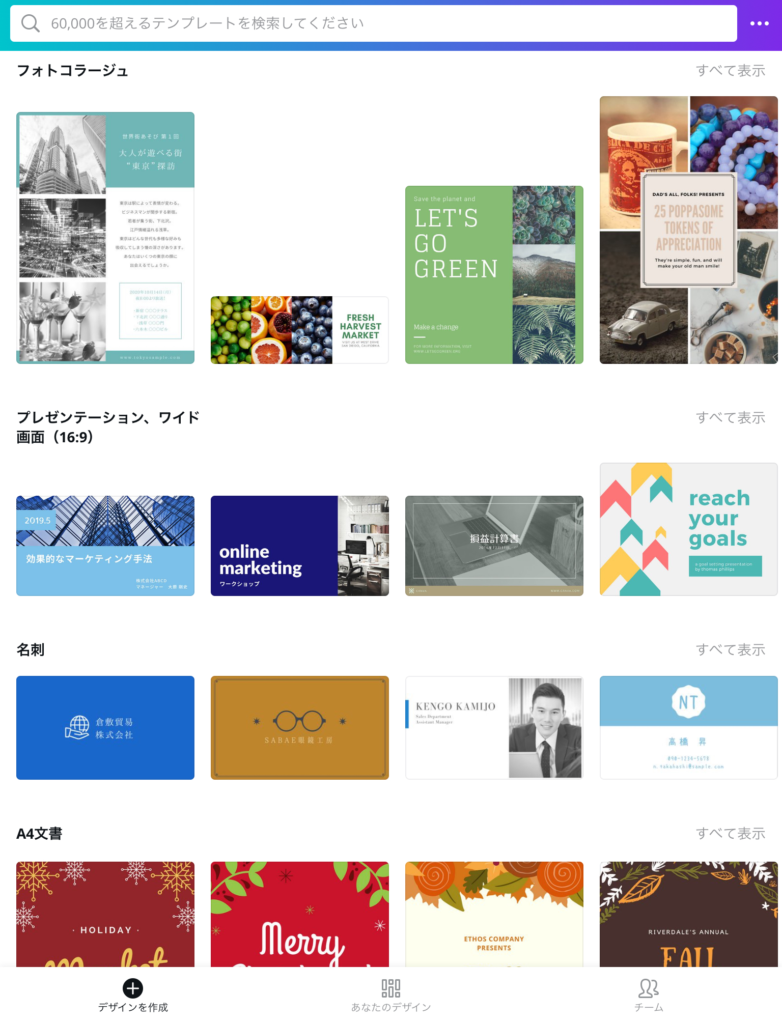
起動して最初のページには、たくさんのサンプルが表示されます。
いくつものカテゴリーに分けられているので、見ているだけでも楽しいですね。
今回は「プレゼンテーション、ワイド画面(16:9)」を使います。
その中でも、シンプルで加工のしやすい「損益計算書」というサンプルを使います。
上の画面だと左から3番目のものです。
もちろん、気に入ったのがあれば、ほかのサンプルでもかまいませんよ。

Canvaでアイキャッチ画像を作る方法4
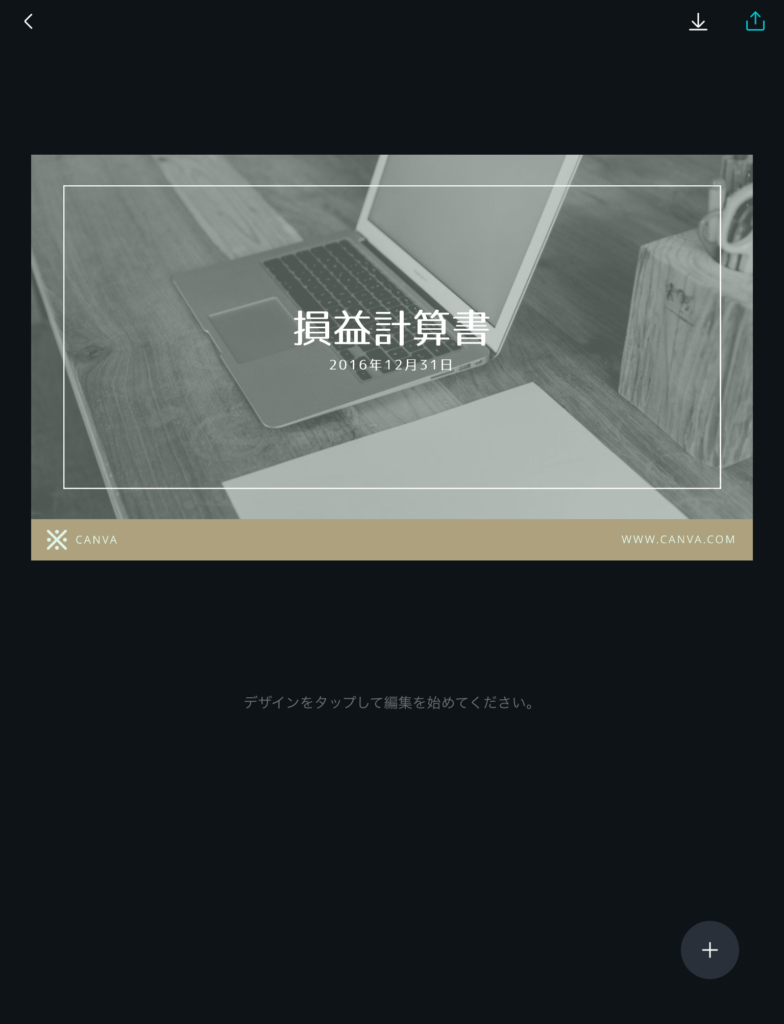
サンプルを開くと、すでにキレイにレイアウトされた画像が表示されます。
これを元に、必要に応じて加工していきます。
まずは、一番大事な文字の部分を変えましょう。
2.文字を打つ

Canvaでアイキャッチ画像を作る方法5
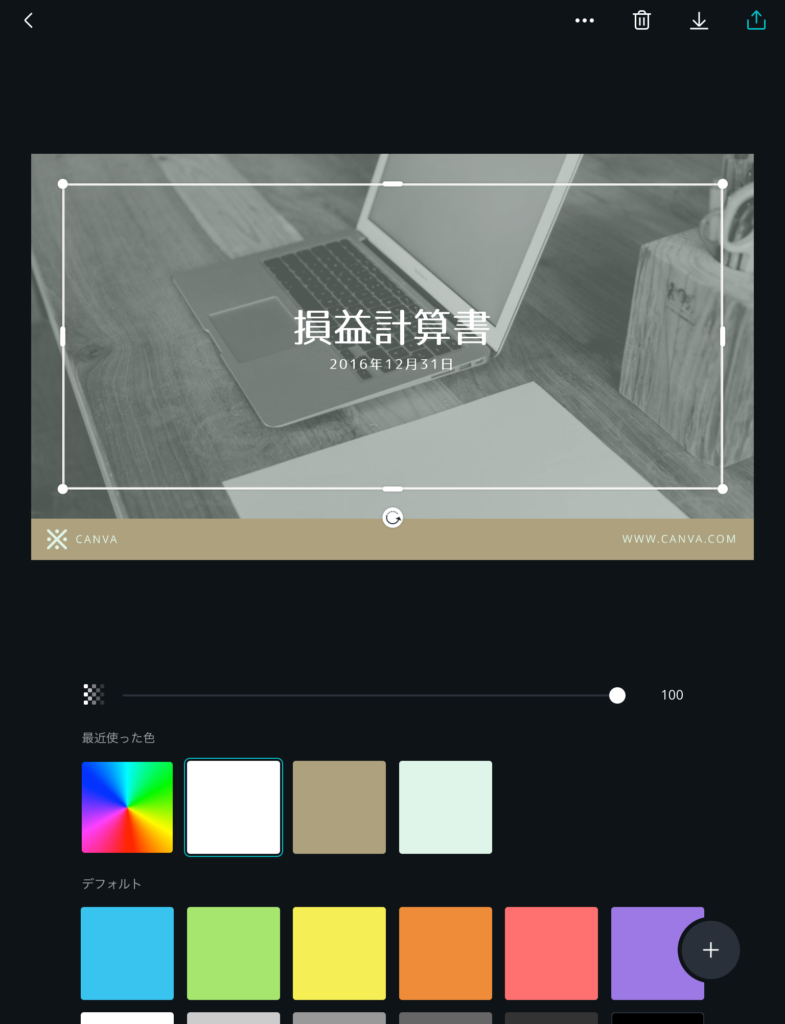
文字を変える時は、まずサンプルの画像部分にタッチします。
そうすると、サンプルのパーツを加工できる状態になります。
下にカラーパレットが表示されるので、色の変更なども可能。

Canvaでアイキャッチ画像を作る方法6
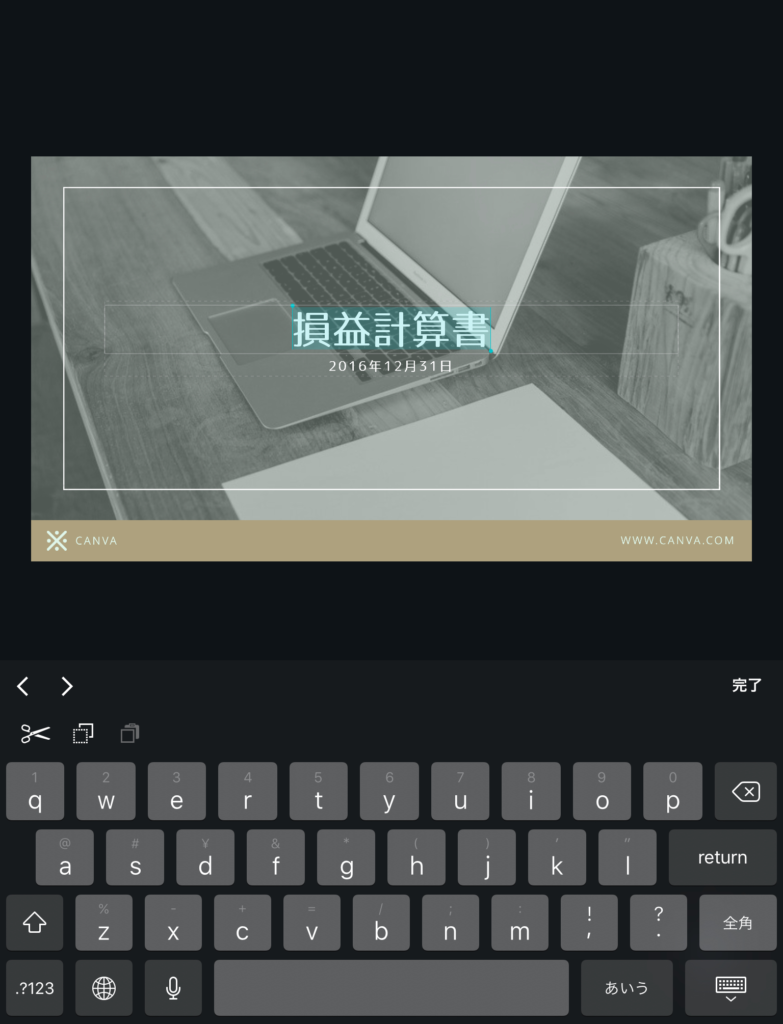
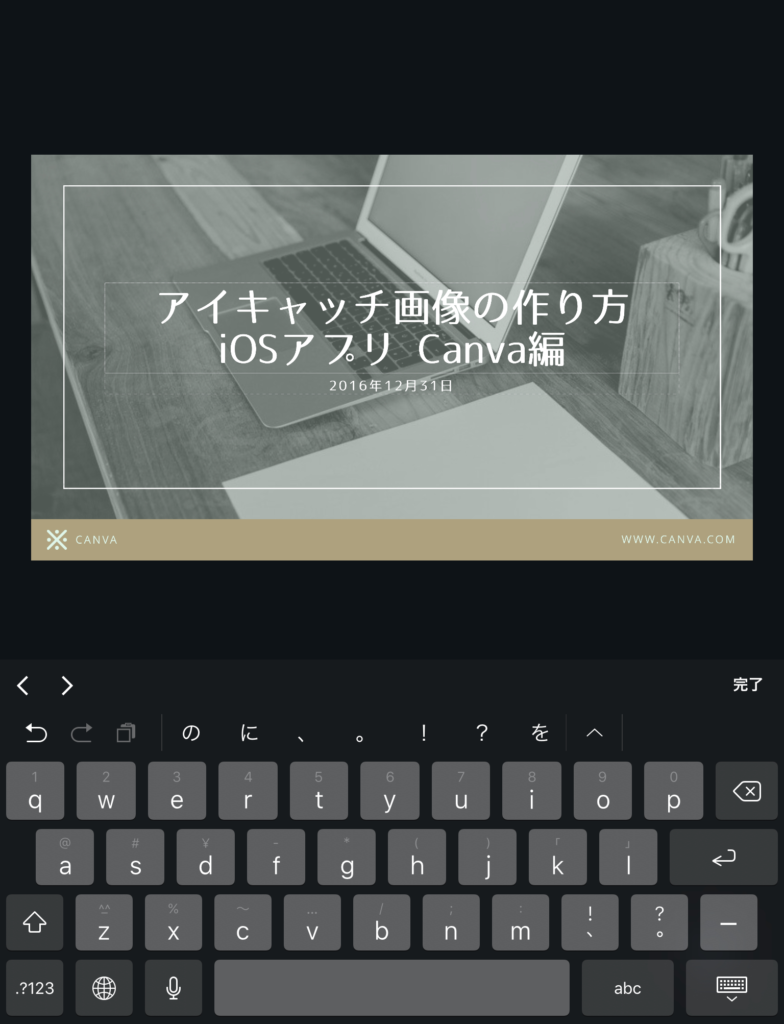
さらに、文字の部分をタップすると、下にキーボードが表示されます。
これを使って、元の文字を消したり、修正したりできます。
上記の画像だと、「損益計算書」の部分が選択され、この文字の部分を変えられます。

Canvaでアイキャッチ画像を作る方法7
アイキャッチ画像に追加したい文字を入力します。
元々は一列でしたが、改行すれば自動的に、範囲も拡大されます。
文字の大きさなどは、後で調整するので、今は文字の入力だけで大丈夫です。
3.不要な要素を削除する

Canvaでアイキャッチ画像を作る方法8
いま打った文字の下にアイキャッチ画像には不要な日付けが入っています。
文字を消すだけでもよいですが、今回は文字の入っているパーツ自体を削除します。
方法はパーツ選択後、上のゴミ箱から「要素のみを削除」を選べば簡単にできます。

Canvaでアイキャッチ画像を作る方法9
同じようにして、画像下のほうにある、色の違う部分なども削除しましょう。
よりスッキリしたデザインになります。
これから、文字の大きさなどを変えていきます。
4.文字の見た目を調整する

Canvaでアイキャッチ画像を作る方法10
文字の部分をタップすると、四隅に白丸が表示されます。
ドラッグすれば範囲を拡大縮小できます。
下の部分で、フォントやフォントサイズも変えられます。
5.出来上がったアイキャッチ画像を保存する

Canvaでアイキャッチ画像を作る方法11
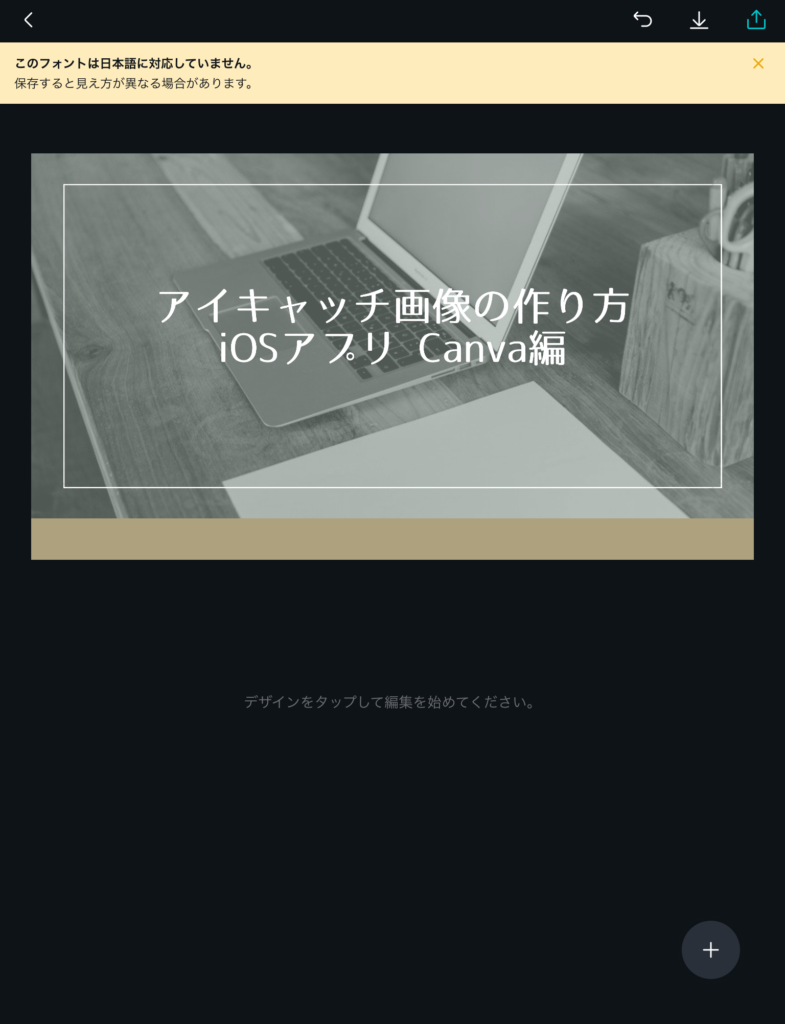
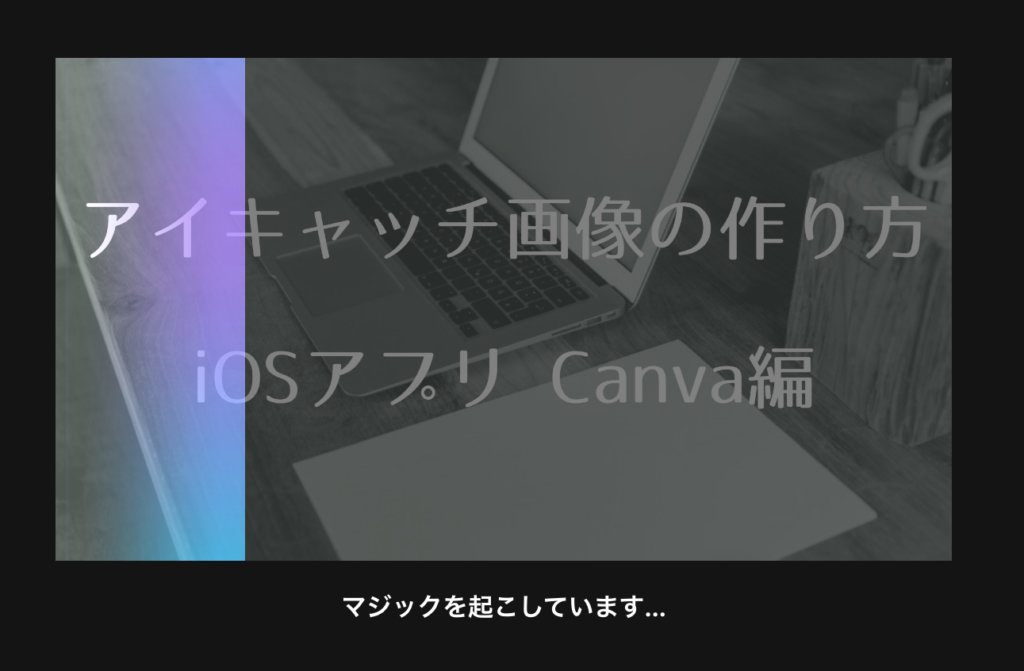
出来上がったら、画像を保存しましょう。
右上のダウンロードか、共有ボタンを使って、分かりやすい場所に保存します。
写真に保存するのが、一番分かりやすいかもしれません。

Canvaでアイキャッチ画像を作る方法12
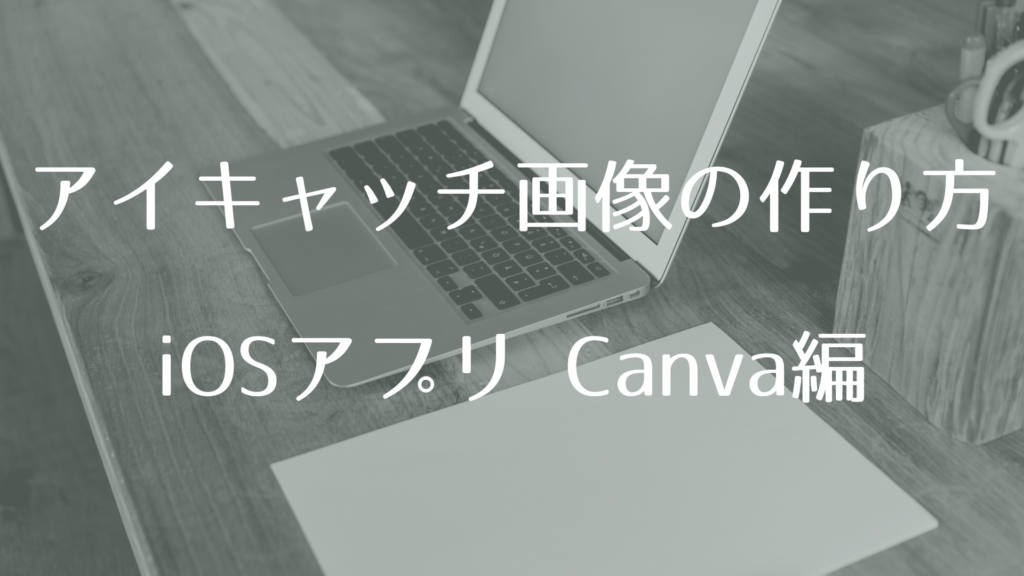
こうして出来上がったのが、このアイキャッチ画像です。
背景の写真を変えてみたり、オリジナル写真を使ったりもできます。
いろいろ試してみてください。





















コメント