ブログのアイキャッチ画像の作り方にもいろいろあります。
アプリを使う方法は、Canva編をご覧ください。
Windowsパソコンなら、ペイント編をご覧ください。
スクリーンショットを使ってアイキャッチ画像を作る方法
 スマホやタブレットの中にある写真を表示させます。
スマホやタブレットの中にある写真を表示させます。
そして、今回はあえてスクリーンショットを撮ります。
iOSの場合、スクショ直後、左下にサムネイルが表示されます。

ここからアイキャッチ画像を作ります。
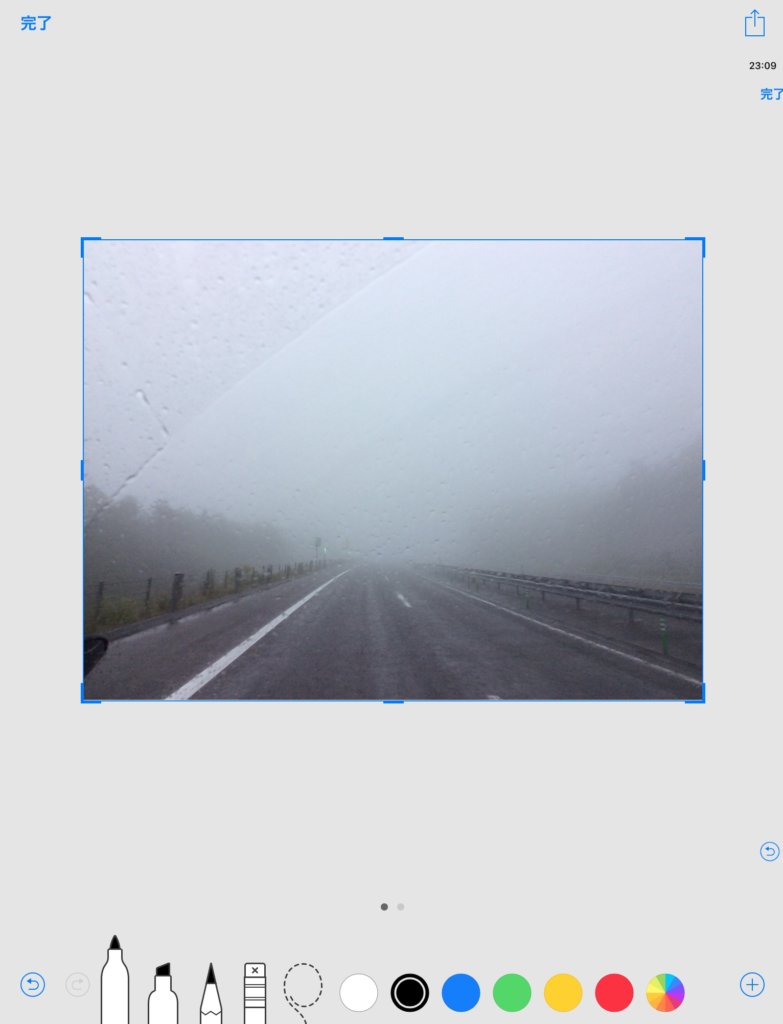
上下左右の不要な部分をトリミングして削除します。
これで素材の画像ができました。
画像に文字をのせる

そのまま作業を続けます。
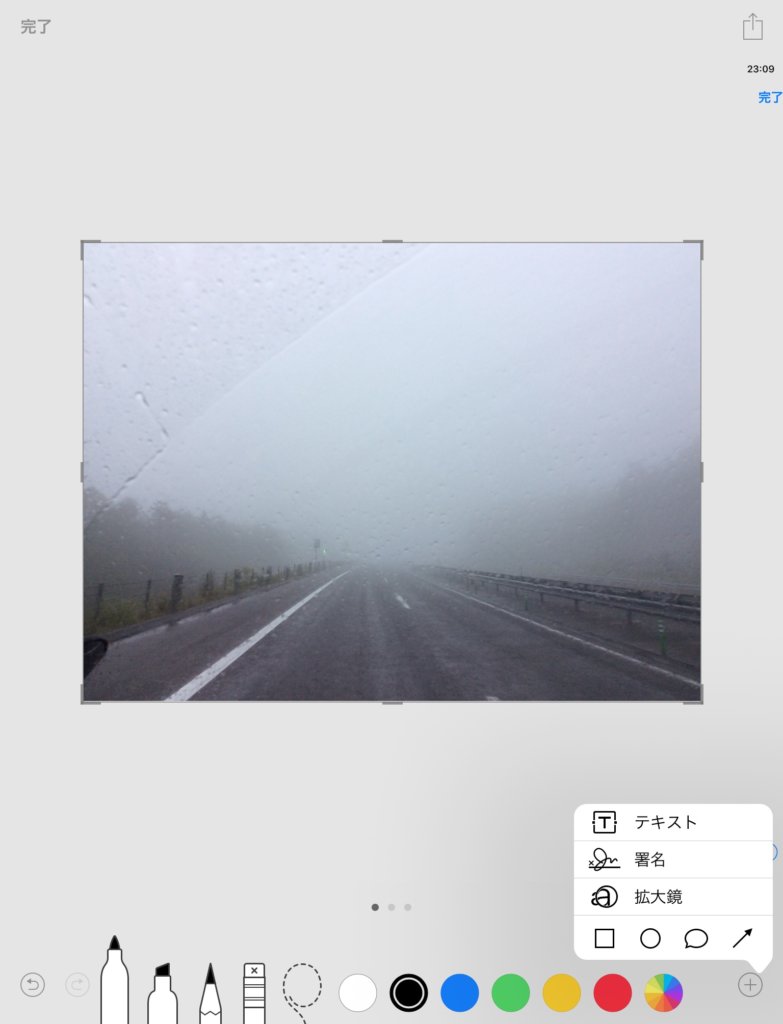
編集を選ぶと、下からツールが出てきます。
右下にある「+」マークを押し、「テキスト」を選択。

すると、「テキスト」と書かれたボックスが画像の上に表示されます。
もう一度タップし、これを修正していきます。

フォントやフォントサイズ、色などを調整できます。

出来上がったら、写真などに保存します。
これで、ブログに利用できるアイキャッチ画像ができました。
これが完成したアイキャッチ画像です。






















コメント