ブログの読者があなたに何か言いたい場合、方法はありますか?
プロフィールにTwitterアカウントやメールアドレスを記載している人もいると思います。
もう一つの方法が、ブログに「お問い合わせフォーム」を設置するという方法です。
※今回の説明には、「Cocoon」というテーマを使っています。
プラグイン「Contact Form 7」の導入

「お問い合わせフォーム」の設置に便利なWordPressのプラグインが、「Contact Form 7」です。
「Contact Form 7」のインストール
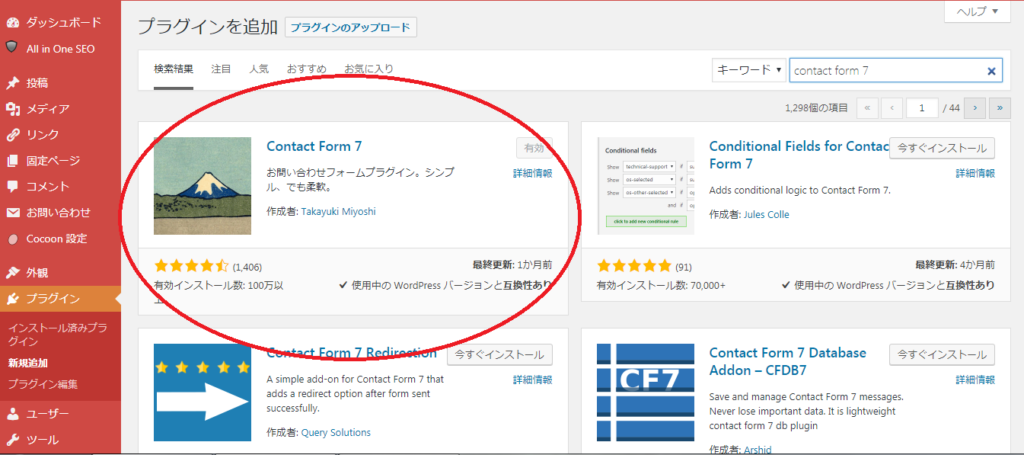
「ダッシュボード」の「プラグイン」から「新規追加」を選び、「Contact Form 7」を検索します。
「Contact Form 7」が表示されたら、「今すぐインストール」を押します。
そして、表示された「有効化」ボタンを押せば、すぐに導入できます。

意外と簡単!
「Contact Form 7」の設定
「プラグイン」の「インストール済みプラグイン」の中から、「Contact Form 7」の「設定」を押します。
表示されたら、上にある「新規追加」を押しましょう。
「ここにタイトルを入力」という部分に、たとえば「お問い合わせフォーム」などと入力します。
初めは細かな設定を行なわず、基本設定のまま使ってみるのがおすすめです。
ただ一か所だけ確認しておいたほうがよいのは、「メール」パネルです。
一番上の「送信先」にメールアドレスが入力済みだと思いますが、必要なら変えることもできます。

メールアドレスだけは確認しておこう!
右の「保存」を押すと、下記のように表示が出ます。
「このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください」
見つけられましたか?
このメッセージの下の部分の文字列をコピーします。
だいたい下記のような感じになっていると思います。
「contact-form-7 id=”204″ title=”お問い合わせフォーム”」
固定ページに「お問い合わせフォーム」を設置する
次に行なうのは、ブログに新しい固定ページを用意して、そこに「お問い合わせフォーム」を設置することです。
「ダッシュボード」の「固定ページ」から、「新規追加」を選びます。
開いたページの「ここにタイトルを入力」部分に、「お問い合わせフォーム」などと入力します。
下の大きなボックスの中に、お問い合わせフォームに表示させたいメッセージを書くことができます。
たとえば、「お問い合わせは、こちらのフォームにご入力ください」などですね。
そして、その下に、先ほどコピーした文字列をペーストしてください。
ここで「プレビュー」してみましょう。
「お名前」、「メールアドレス」、「題名」、「メッセージ本文」の4項目がすでにあると思います。
これで基本的なものはできていますので、このまま公開することも可能です。
使ってみて、もう少し変化をつけたいなと思ったら、他の設定をいじることもできます。
たとえば、入力項目やその項目名を変えたり、送信後のメッセージも変えられます。
基本設定がうまく作動するのが確かめられたら、好みに合わせて調整しましょう。
「お問い合わせフォーム」のリンクをフッターに表示させる

固定ページに「お問い合わせフォーム」を作り、公開しましたが、そのままでは表示されません。
「ダッシュボード」の「固定ページ」から「固定ページ一覧」を選びます。
先ほど作った「お問い合わせフォーム」を選び、「パーマリンク(URL)」コピーします。
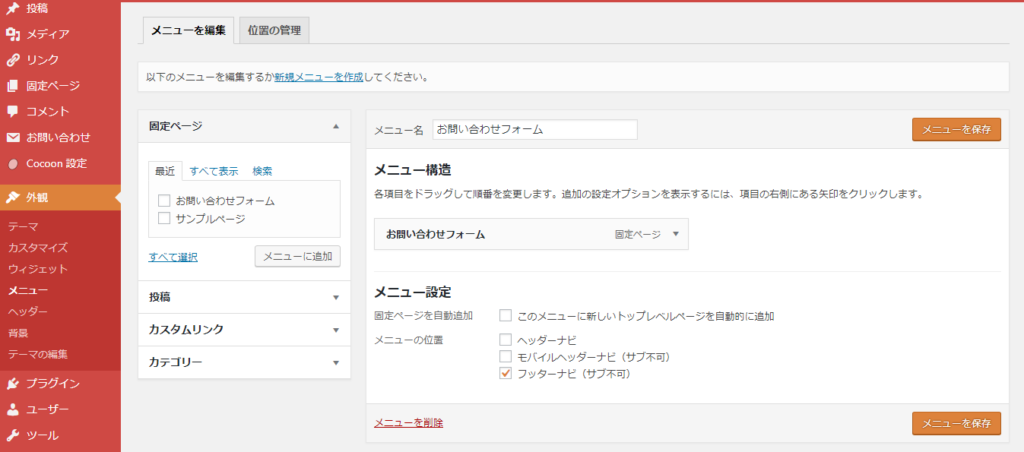
次に、「ダッシュボード」の「外観」から「メニュー」を選びます。
「メニュー名」に「フッター」などと入力して作成するか、既存のメニューを選びます。
左の固定ページ一覧から、「お問い合わせフォーム」にチェックを入れ、「メニューに追加」。
「メニュー設定」の「メニューの位置」にある「フッターナビ」にチェックを入れます。
基本は、これだけでOK!
後はメニューを保存して、自分のブログを開いてみましょう。
フッターに「お問い合わせフォーム」という文字が表示されていますか?
それを押すと、「お問い合わせフォーム」が開きます。
自分あてのメッセージを送って、動作を確認したら終了です!





















コメント