ブログの記事一覧などに、画像が並んでいるのをよく見ますよね?
Twitterとかで記事を紹介するURLを貼った時にも表示されたりします。
これを、「アイキャッチ画像」と呼びます。
「ピッタリの写真が見つからない時はどうしたらよいの?」
そんな時に便利な方法をご紹介します。
それは、無地の背景に文字をのせた画像を自分で作るというものです。
文字だけのアイキャッチ画像を作る方法
アイキャッチ画像を、美しく仕上げるためのアプリやサイトもあります。
でも、文字だけでよければ、パソコンに内蔵されているソフトだけで十分かも。
たとえば、Windowsのパソコンなら、アクセサリーの「ペイント」があるはず。
ペイントで新規画像を作成する

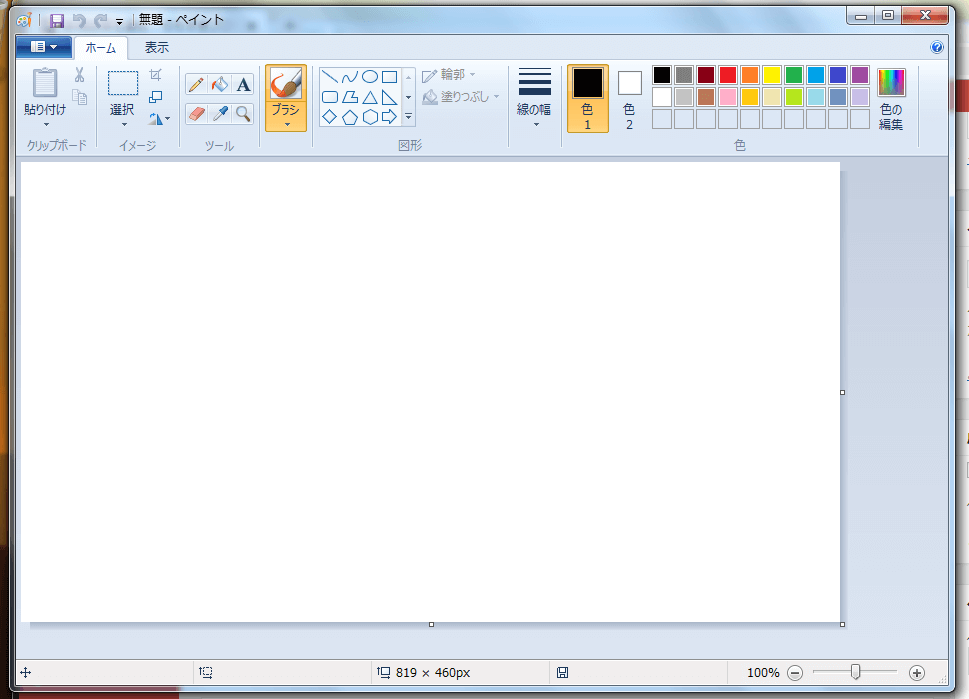
ペイントを起動すると、既定のサイズで白紙が開きます。
この画面では、一番下に「819 x 460px」と表示されているのが、サイズです。
アイキャッチ画像は、だいたい横縦の比率が、4:3か16:9くらいだとよいです。

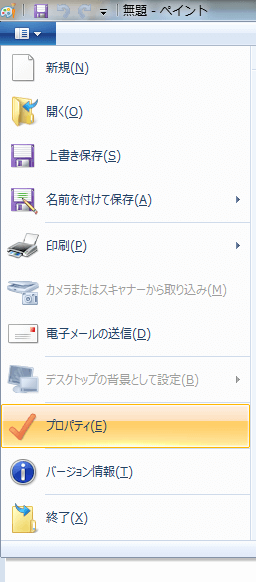
もしサイズ変更したい場合は、左上のメニューボタンから「プロパティ」を選択。

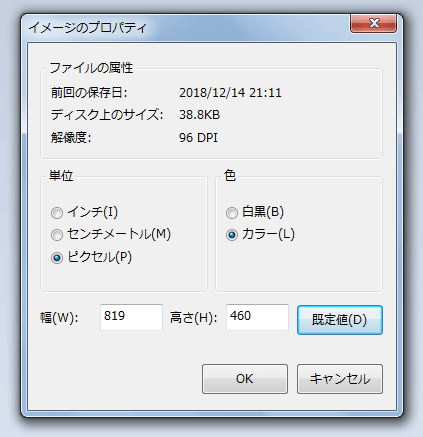
開いたウインドウの「幅」と「高さ」で好きな値を入れて、調整できます。
アイキャッチ画像の背景を作成する

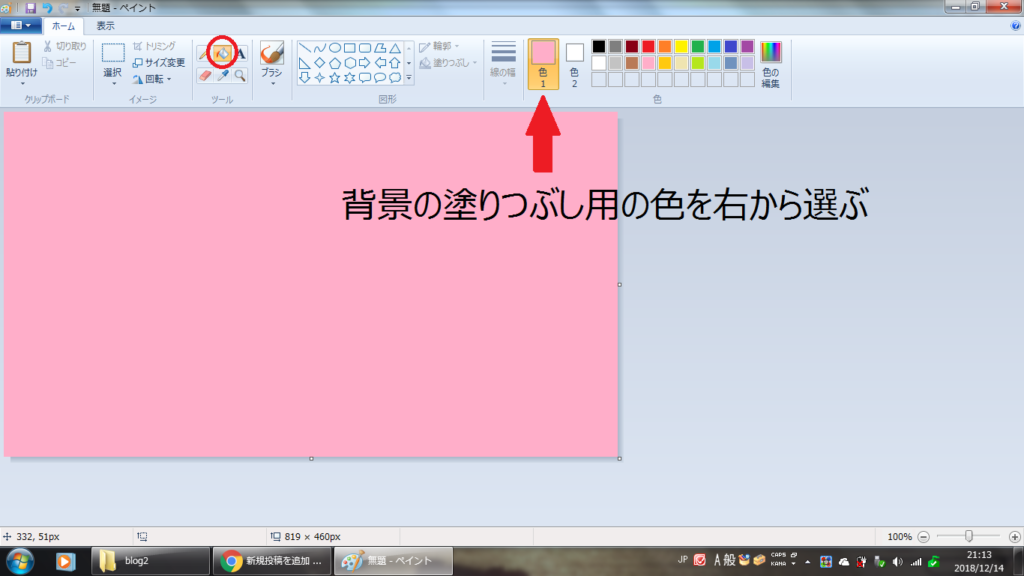
まずは、背景の色を選びます。
「色1」を選択し、右の一覧の中から、好きな色を選びます。
バケツマークをクリックし、白紙の上でもう一度クリックすると、色が付きます。
アイキャッチ画像の文字を作成する

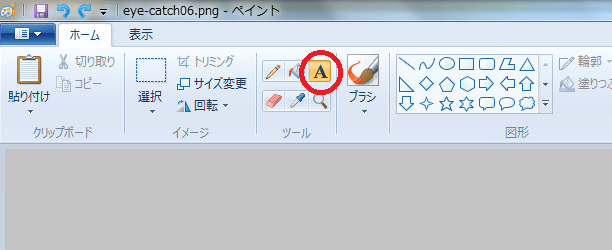
「A」と書かれたボタンをクリックします。
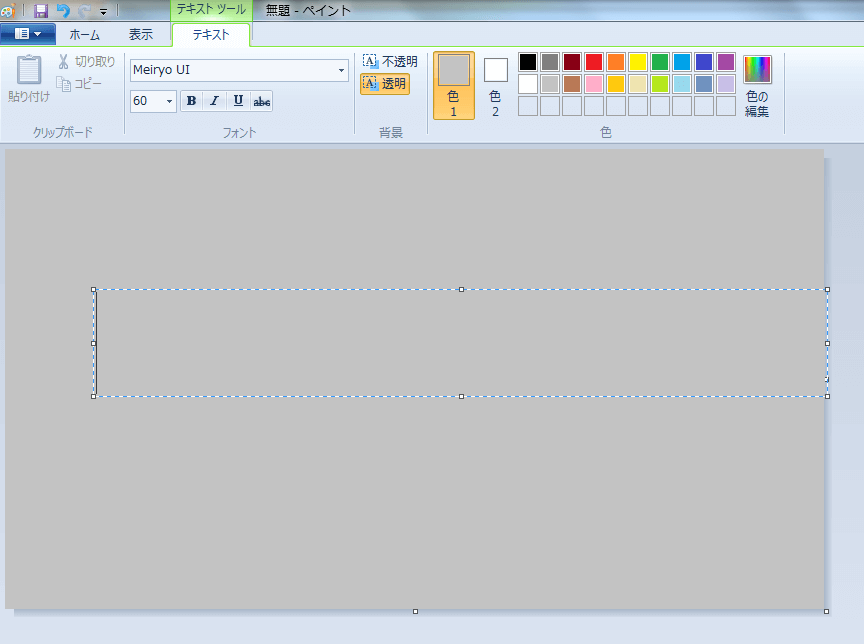
すると開くのが、文字入力専用のメニュー「テキストツール」です。
背景色が塗られた画面の上でクリックすると、文字の入力モードになります。

ここで、フォントや文字の大きさや色などを変えられます。
文字の色は、「色1」で選んでください。
こうして完成したのが、この記事のアイキャッチ画像です。

ぜひ、お試しあれ。




















コメント