画像ファイル縮小なら、Compress JPEG & PNG images
カメラやスマホで撮影した写真をそのままブログにアップしていませんか?
最近のスマホで撮った写真は、1枚2MBなどファイルサイズが大きめです。
そのままブログに載せると、見る側としては、「表示が遅いな」と感じます。
そうすると、全部が表示される前に、「もういいや、ほかを見よう」となりがち。
それは、残念ですよね。
そこで、ブログで使う画像ファイルのサイズを適度に小さくすると親切です。
写真のサイズ自体を小さくするという方法もあります。
でも、どうせなら見栄えのする大きさのまま、ファイルサイズだけ小さくしたい。
そんな願いをかなえてくれるWordPressのプラグインがあります。
それが、「Compress JPEG & PNG images」というプラグインです。
このプラグインは、https://tinypng.com/ でダウンロードできます。
うれしいことに、すでにアップ済みの画像ファイルもサイズ縮小してくれます!

わざわざアップし直さなくて済むなんて便利!

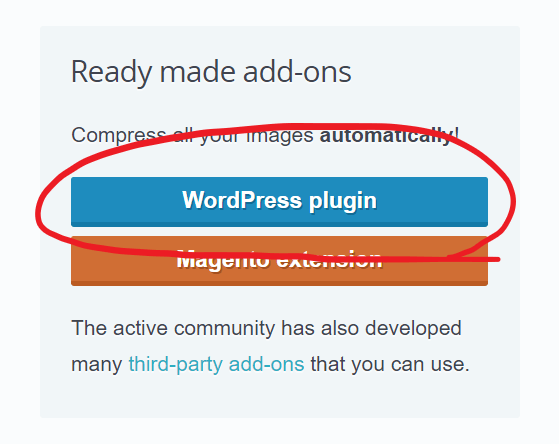
プラグイン「Compress JPEG & PNG images」の使い方
ダッシュボードの「プラグイン」から「新規追加」を選びます。
右上の検索ボックスに、「Compress JPEG & PNG images」と入力すると出ます。
「今すぐインストール」のボタンを押せば始まり、その後、「有効化」します。
有効化した後は、設定をしましょう。
左側の「設定」を選ぶと、右側にいくつかの項目が英語で表示されます。
順に説明します。
Tinify account
「Tinify account」で、上には自分の名前、下にはメールアドレスを入力します。
そして、下の「Register Account」ボタンを押して進みます。
届いたメールの「Activate your account」ボタンを押します。
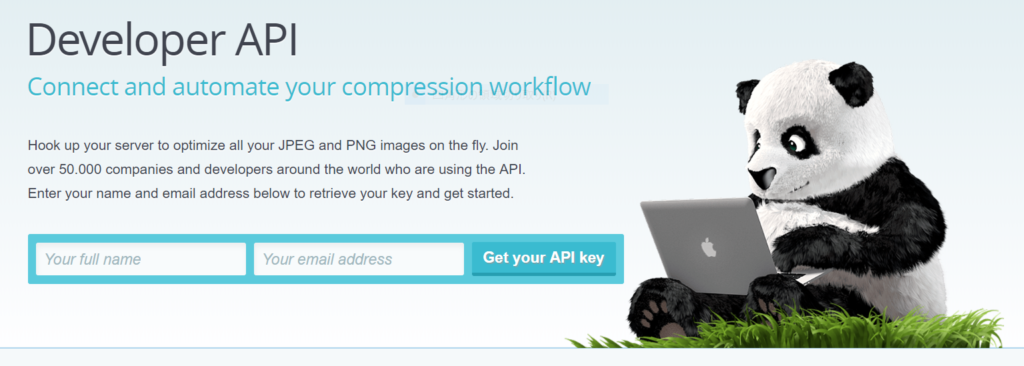
登録が済んだら、「Change API key」に入力するためのAPI keyを取得します。
https://tinypng.com/developers へ行きます。
左に名前、右にメールアドレスを入れ、「Get your API key」ボタンを押します。

メールでAPI keyのリンクが届きますので、「Visit your dashboard」を押します。
そして、表示されたAPI keyをコピーします。
それを、「Change API key」に入力すると使えるようになります。
New image uploads
「New image uploads」には、三つの選択肢があります。
一番上のボタンがあらかじめ選択されていますが、これが推奨となっています。
新しい画像をバックグラウンドでファイルサイズ縮小してくれます。
二番目の選択肢は、アップロードする時にファイルサイズを縮小します。
一番下は、自動では圧縮せず、メディアライブラリから自分で選択します。
特に希望がなければ、デフォルトの一番上にしておくとよいでしょう。
Image sizes
「Image sizes」は、どのサイズの画像ファイルのサイズを縮小させたいかです。
WordPressは、自動的にいくつかの画像ファイルの縮小版を生成します。
それらのファイルのサイズも小さくしたいなら、そこにもチェックを入れましょう。
Original image
「Original image」では、画像ファイル自体の大きさを小さくするか決められます。
その下に並んでいる三つの項目の意味は次の通りです。
必要に応じて、チェックを入れましょう。
「Preserve creation date and time in the original image」
→オリジナル画像の日時を保持する
「Preserve copyright information in the original image」
→オリジナル画像のコピーライト(著作権)を保持する
「Preserve GPS location in the original image (JPEG only)」
→オリジナル画像(JPEGのみ)のGPSの位置データを保持する
すでにアップ済みのファイルサイズを縮小する方法
上記の「New image uploads」でバックグラウンド縮小を選んでいるとします。
メディアライブラリの表示を、サムネイルではなく、一覧モードにします。
一番右の「Compression」欄を見れば、すでに縮小済みか確認できます。
「 」と表示されていれば、すでに画像サイズは縮小されています。
まだの場合は、「 」と表示されています。
下にある「Compress」ボタンを押せば、アップ済みの画像もサイズ縮小できます!
注意点
すべて選び終わったら、「変更を保存」を忘れずに押しましょう。
無料のアカウントの場合、縮小できるのは1か月に500枚までとなっています。
「設定」の「Tinify account」に残り枚数が表示されるので参考にしましょう。
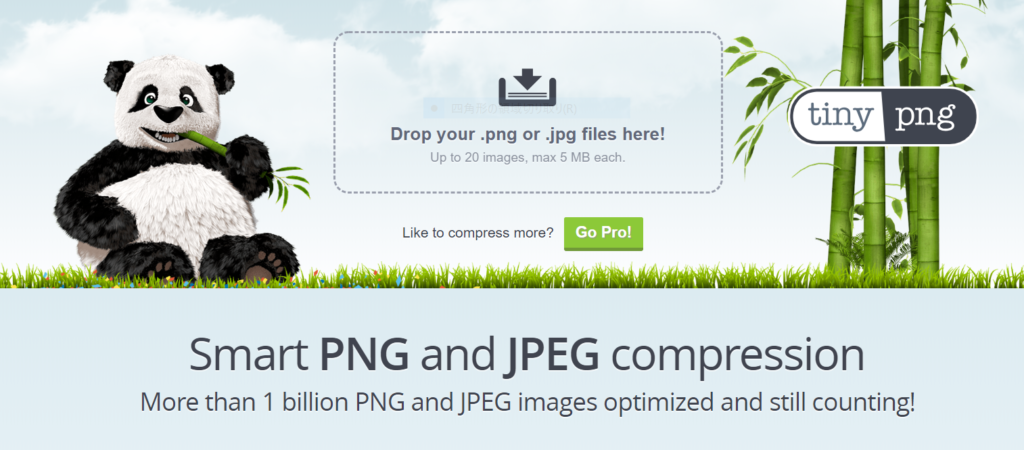
プラグイン不使用でアップする前にサイズを縮小する方法
プラグインは便利ですが、入れすぎると動作が遅くなると言われています。
あえてプラグインは使わずに、アップする前に縮小する方法もあります。
このプラグインの開発元のサイト https://tinypng.com/ 上で縮小できます。























コメント